UX Accessibility Practices: The Impact on Design and Business Growth
In today’s digital world, accessibility is crucial for ensuring that everyone, regardless of their abilities, can use and understand your product. It’s not just about designing for people with disabilities; it’s about creating products that everyone can navigate easily.
The success or failure of a product is largely determined by its user experience (UX). If a product is usable and intuitive, users can easily navigate the website or app and become customers. On the other hand, if the experience is difficult, users are unlikely to continue using it. The goal of UX design is to create products that can be used successfully by every potential user, regardless of their ability. On the other hand, if a design is confusing or hard to use, people are likely to leave. Accessibility issues can arise from unclear instructions, complex designs, or barriers like high pricing and cultural differences.
From a business standpoint, an accessible website or app can lead to better results, such as:
- Reach a Wider Audience : Making your product accessible opens it up to people with disabilities, a huge and often underserved market.
- Enhance Your Reputation : Prioritizing accessibility shows that your brand values inclusivity, which can improve customer loyalty.
- Stay Legally Compliant : Following accessibility standards like WCAG and Section 508 can protect your business from potential legal issues.
- Improve SEO : Accessible websites often perform better in search engine rankings because they are optimized for all users, including those using assistive technologies.
Two major sets of accessibility guidelines exists to make your product accessible : WCAG (Web Content Accessibility Guidelines) and Section 508.
- WCAG(Web Content Accessibility Guidelines (WCAG): These are globally accepted standards for making websites and apps accessible. They focus on four principles:
- Perceivable : Users must be able to perceive the information, such as using screen readers for visually impaired users.
- Operable : Users must be able to navigate using tools like keyboards, not just a mouse.
- Understandable : Information must be easy to understand and follow.
- Robust : The product must work with various assistive technologies.
- Section 508: This applies mainly to government projects in the U.S. and ensures compliance with accessibility regulations. For private projects, following WCAG guidelines is typically sufficient.
UX Accessibility Practices
Designing with accessibility in mind is based on these key practices:
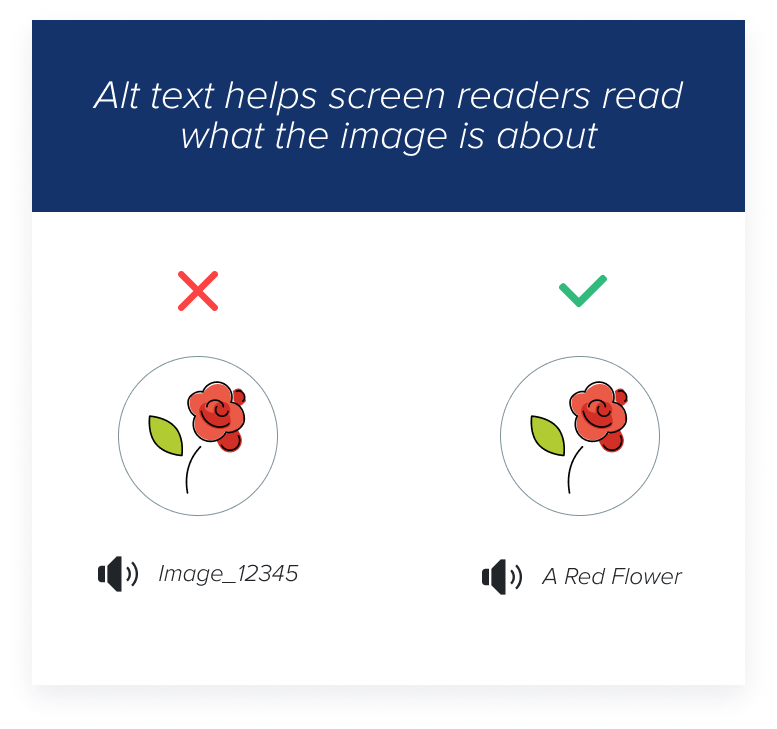
- Provide Text Alternative: For those using screen readers, images need alternative text (alt text) that describes what the image is about. Avoid generic descriptions like “picture.” Instead, describe what’s happening in the image.

- Ensure Sufficient Color Contrast: One of the most common accessibility issues is low contrast between text and background. WCAG recommends a contrast ratio of 4.5:1 for regular text. Use tools like the Color Contrast Checker or WebAIM contrast checker to ensure compliance.
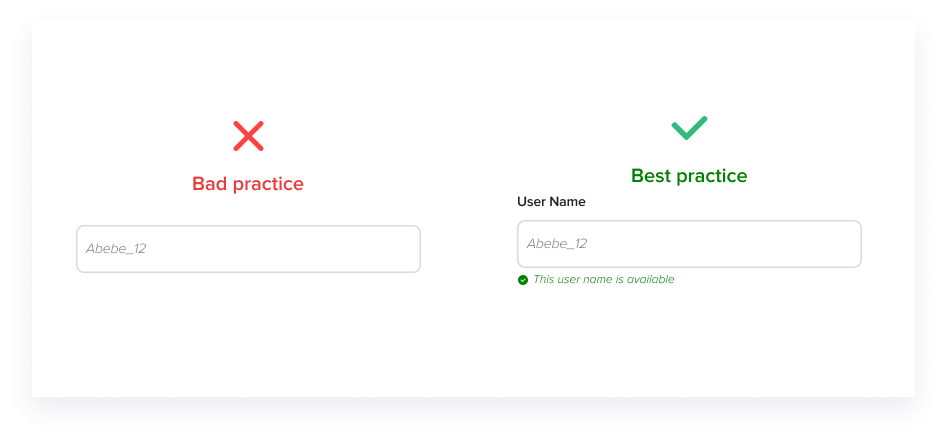
- Make Forms Accessible
- Labels for inputs: Each form element should have a visible and associated label.
- Error handling: Provide clear and specific instructions for errors, and use color and text to indicate problems.

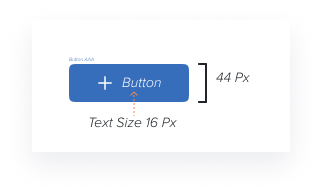
- Optimize for Mobile, Touch, and Readability: Design for mobile and touch devices by creating large touch targets (at least 44x44px) for easy interaction. Ensure text is clear and readable by using legible fonts with a minimum size of 16px for body text to enhance accessibility for all users.

- Support Color with Other Elements: Using only color to share information can make your design hard to understand for people with visual impairments. Instead, include labels, bold text, or icons to make sure everyone can follow along
- Establish Content Hierarchy: Use headings (like h1, h2, etc.) to create a logical structure. This helps screen readers and users quickly understand and navigate the content.
- Use Clear and Consistent Navigation:
-
- Keyboard navigation: Make sure users can navigate your website using only a keyboard not just a mouse., with the Tab key moving through all interactive elements like buttons, links, and form fields, and the Enter key allowing users to select items.
- Focus indicators: A clear focus indicator helps users navigate a webpage with a keyboard, especially those who can’t use a mouse. Ensure these indicators, such as outlines, are visible to help users track where they are.
- Test with Real Users
After adding accessibility features, test your product with real users, especially those with disabilities. Tools like Color Oracle can simulate how your design looks to people with color blindness. Also, use automated testing tools like Axe, and perform manual testing with assistive technologies, such as screen readers, to ensure your design works for everyone.
Conclusion
Designing for accessibility might take more effort initially, but it pays off in the long run. Not only does it make your product usable for everyone, but it also improves your brand’s reach and reputation. By following accessibility guidelines and testing your product with real users, you ensure a better experience for all—while fostering innovation and inclusivity.