Memoization: An Optimizing Programming Technique and how to utilize it.
Memoization stands as a strategic programming approach designed to enhance performance by caching the outcomes of resource-intensive function calls. When a function undergoes memoization, it promptly yields a precomputed value if it has encountered identical inputs in previous executions. This proactive caching mechanism significantly reduces the computational burden, offering a more efficient and expedited execution of the program.
The following examples and solutions are centered around resolving challenges associated with the re-rendering of child components.
Issues and fixes
Issue 1: Default React Behavior Leading to Unnecessary Child Component Re-renders
One notable challenge arises from the default behavior in React, wherein child components are automatically re-rendered whenever their parent components undergo re-rendering. This default mechanism may result in unnecessary re-renders of child components, impacting performance and efficiency.

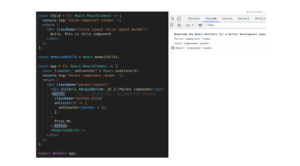
Upon inspecting the provided image, it becomes evident that the child component undergoes unnecessary rendering each time the counter increases or decreases. While such behavior is acceptable if the child component directly relies on the counter, in this scenario, it results in redundant re-renders. This becomes a significant concern when dealing with large-scale systems featuring numerous child components, each managing an extensive number of states of their own.
To mitigate this issue, implementing memoization for the child component proves effective. By doing so, we can prevent re-rendering when no relevant props or dependencies are altered. The significance of this optimization becomes more apparent in complex systems, where the avoidance of unnecessary re-renders contributes to overall performance enhancement.
A straightforward resolution involves the addition of a single line of code, effectively preventing the child component from re-rendering, as illustrated below.

Issue 2: Unintended Re-rendering of Memoized Child Components when Passed Functions or variables.
The second issue arises when passing a function to a memoized child component, resulting in its re-rendering. This behavior introduces an unexpected challenge, as the purpose of memoization is to prevent unnecessary re-renders when the inputs remain unchanged.

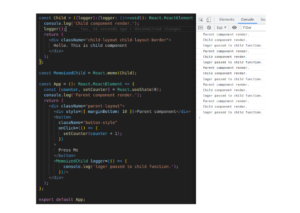
Upon examination, it is apparent that the child component continues to render even after memoization, triggered by changes in the counter. As emphasized earlier, this recurring behavior poses a significant challenge within a broader system.
To rectify this issue, the introduction of the useCallback hook proves to be an effective solution. By employing a dependency array, such as an empty array [] for no dependencies or a list of specific conditions [condition_one, condition_two], we can prevent the child component from re-rendering unless there is a modification in the specified dependencies. In cases where an empty dependency array is utilized, the component (child component) renders only once. The application of this fix ensures that the child component remains unaffected by counter changes, addressing the undesired re-rendering behavior.
For more code oriented illustration see the below code example.

In essence, a skilled developer is defined by their capacity to write clean and effective code. In saying that we will continue with other Optimization Techniques in the feature sessions. Happy coding!