Next.js 13: Boosting Performance and Efficiency in Web Apps
Next.js An Overview
Next.js is an open-source development framework built on top of React that allows for server-side rendering and generating static web applications Developed and maintained by Vercel (formerly Zeit), it introduces a comprehensive approach, blending both client-side and server-side components of web development into a highly efficient platform.
Why Next.js?
⦁ Server-Side Rendering: The primary offering of Next.js is server-side rendering (SSR). Which enhances the performance of applications by reducing the time to first byte (TTFB), thereby leading to a faster page load experience for users. SSR also improves SEO of your application, as search engine crawlers can easily access the fully rendered page.
⦁ Static Site Generation: Next.js also lets us pre-render pages at build time, without the need for a server. This feature, known as Static Site Generation (SSG), generates HTML at build time. The HTML then gets reused on each request, enabling blistering speed in delivering pages.
⦁ Easy Routing: Next.js provides a file-based routing system, where the route is determined by the file structure within the ‘pages’ folder. This pattern eliminates any complicated routing logic and simplifies navigation between different components in the application.
⦁ API Routes: Next.js enables the creation of API endpoints, allowing backend functionality to coexist with the frontend, all within the same application. This feature simplifies the development process by avoiding the need for an external server.
⦁ TypeScript Support: Next.js comes with built-in TypeScript support. TypeScript extends JavaScript by providing static types and helps developers catch errors early in the development phase.
Nextjs 13: Enhanced Features and Significant Shifts

With the historical use and benefits of Next.js established, let’s now explore the groundbreaking features and improvements made in Next.js version 13.
Next.js V13 was released at the Next.js conference on October 26 2022 packed with tons of new features.
Overall, the goal is to make the development process faster, easier, and more performant by improving code splitting, caching, and resource loading. Which makes Next.js application load and run faster, providing a better user experience.
Let’s talk about some of them in detail.
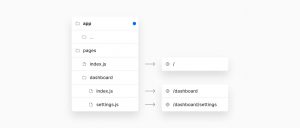
1. App Directory (Beta)
This feature enables developers to organize their custom components, pages, and API routes in a single directory. It assists in decluttering the project structure and productivity.

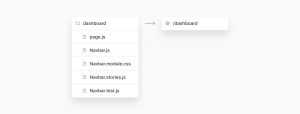
2. Updated Routing and Layouts
Next.js 13 also features improved routing and layouts capabilities, which align with the future of React. The App Router has been updated, which allows developers to define layouts with dynamic content, nested routes, and parameterized paths. Developers can easily share global components and functions between layouts, which reduces code duplication and improves code quality.

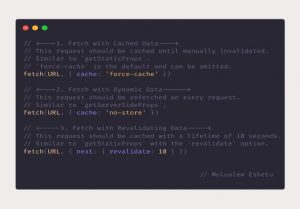
3. Simplified Data Fetching
Another thing they have introduced in Next.js 13 is a powerful new way to fetch data and handle promises inside components. We used to use special functions like getServerSideProps for real-time data and getStaticProps for cached data before Next.js 13, now Next.js 13 removed these functions and replaced them with the fetching formats

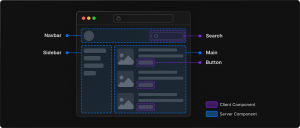
4. Server component
The app/ directory introduces support for React’s new Server Components architecture. Server and Client Components use the server and the client each for what they’re best at – allowing you to build fast, highly interactive apps with a single programming model that provides great developer experience.
With Server Components, we’re laying the foundations to build complex interfaces while reducing the amount of JavaScript sent to the client, enabling faster initial page loads.

5. Turbopack (alpha):
The introduction of the TurboPack Optimization feature is another significant update in Next.js 13. It speeds up application load time by optimizing JavaScript code at the module level and creating smaller, more efficient bundles. Moreover, Next.js 13 supports the latest versions of popular front-end frameworks such as Tailwind CSS.
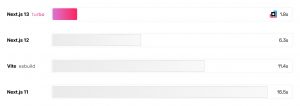
Using the Turbopack alpha with Next.js 13 results in:
⦁ 700x faster updates than Webpack
⦁ 10x faster updates than Vite
⦁ 4x faster cold starts than Webpack

6. Toolkit Updates
Several other updates also feature Next.js 13.
⦁ @next/font: Automatically optimizes your fonts, including custom fonts, Removes external network requests for improved privacy and performance and others.
⦁ next/image: Ships less client-side JavaScript, Easier to style and configure, more accessible requiring alt tags by default, aligns with the Web platform, and faster because native lazy loading doesn’t require hydration
⦁ Next/link: no longer requires manually adding <a> as a child.
⦁ Script components, an enhanced version of Next.js Analytics that provides real-time metrics, and improved TypeScript support.
Wrap-up
Next.js 13 aims to streamline and optimize web development by offering a myriad of enhancements and new features. The addition of features such as the beta app directory, updated routing and layouts, TurboPack updates, enhanced API routes, along with various other updates help to make app development quicker, easier, and more efficient.
Whether you’re a seasoned Next.js developer, or just starting out, Next.js 13 offers the tools to simplify your workload and enhance applications. While this blog covers key aspects of Next.js 13,’s I highly recommend checkout the official Next.js 13 release note and its official documentation for a thorough understanding. Happy coding!
By Mulualem Eshetu